「記事の納品方法にWordPressって書いてあったけど、どうやって納品すればいいんだろう…」
Webライターとして仕事をしていると、WordPressという言葉に遭遇します。
横文字でちょっと難しいイメージを抱いたかもしれませんが、納品方法はいたって簡単。
ブログを更新する感じで、簡単に納品できますよ^^
今回は、WordPress歴3以上の私が、Webライターに必要なWordPressの知識を、画像も織り交ぜてまるっとお伝えします。
(ちなみに、あなたが今見ている当サイトも、WordPressで作られています!)
WordPressとは何か?
そもそもWordPressとは、Webの詳しい知識がない人でもWebサイトを作れる、ソフトみたいなものです。
より正確には「CMS(コンテンツ・マネジメント・システム)」と呼ばれるプログラムであり、インターネット上にあるWebサイトの34%が、このWordPressによって作られています。(2019年時点)
そのくらいシェア率の高いWebサイト構築システムなのですが、そのシェア率を高めている要因のひとつに、「操作が簡単だから」というものが挙げられるでしょう。
実際、先ほどもお伝えしましたが、WordPressはブログを更新する感じで記事を投稿できます。
WordPressを操作してみるとわかると思いますが、本当に簡単です。
しかもこの記事でWordPressに記事を納品する方法もお伝えするので、記事を読み終えた頃には、あなたも自分のプロフィール欄に「WordPress納品にも対応できます!」と書けることでしょう。
(WordPressを扱えるようになると、他のライターさんとの差別化になって、単価交渉もしやすくなるかも!?)
WebライターがWordPressに投稿するまでの操作手順【図解】
WebライターとしてWordPressに触れる場合、そのほとんどが「記事の投稿」です。
その手順は、以下のとおり。
- WordPress管理画面へのログイン
- 作成した記事を「投稿画面」に貼り付け
- 文章の装飾
- 画像の挿入
- 「公開」ボタンのクリック
ここからは、実際のWordPress管理画面の画像を使って解説していきます。
1.WordPress管理画面へのログイン
WordPressには、記事を更新したり、ライターのプロフィールを更新したりするための「管理画面」があります。
さまざまな更新作業は、この管理画面を経由して行うので、まずはこの管理画面にログインしましょう。
WordPressで納品する案件の場合、管理画面にログインするための
- ログインURL
- ユーザー名
- パスワード
がもらえます。
ログインURLをクリックすると、以下のような画面が表示されます。

「ユーザー名」「パスワード」を入力し、「ログイン」をクリックしましょう。
次の画像のような画面が表示されたら、ログイン成功です!

ログインできない場合は、パスワードが間違えている可能性が高いです。
もう1度、依頼主からもらったパスワードを丁寧にコピーし、パスワード入力欄に張り付けましょう。
適当にコピーすると、最後に空白が入って正常にログインできないことがあります。
2.作成した記事を「投稿画面」に貼り付け
WordPressのエディタは、とくに文章が書きやすいという仕様ではありません。
そのため、記事の作成自体は、使い慣れたエディタを使って行うのがオススメです。
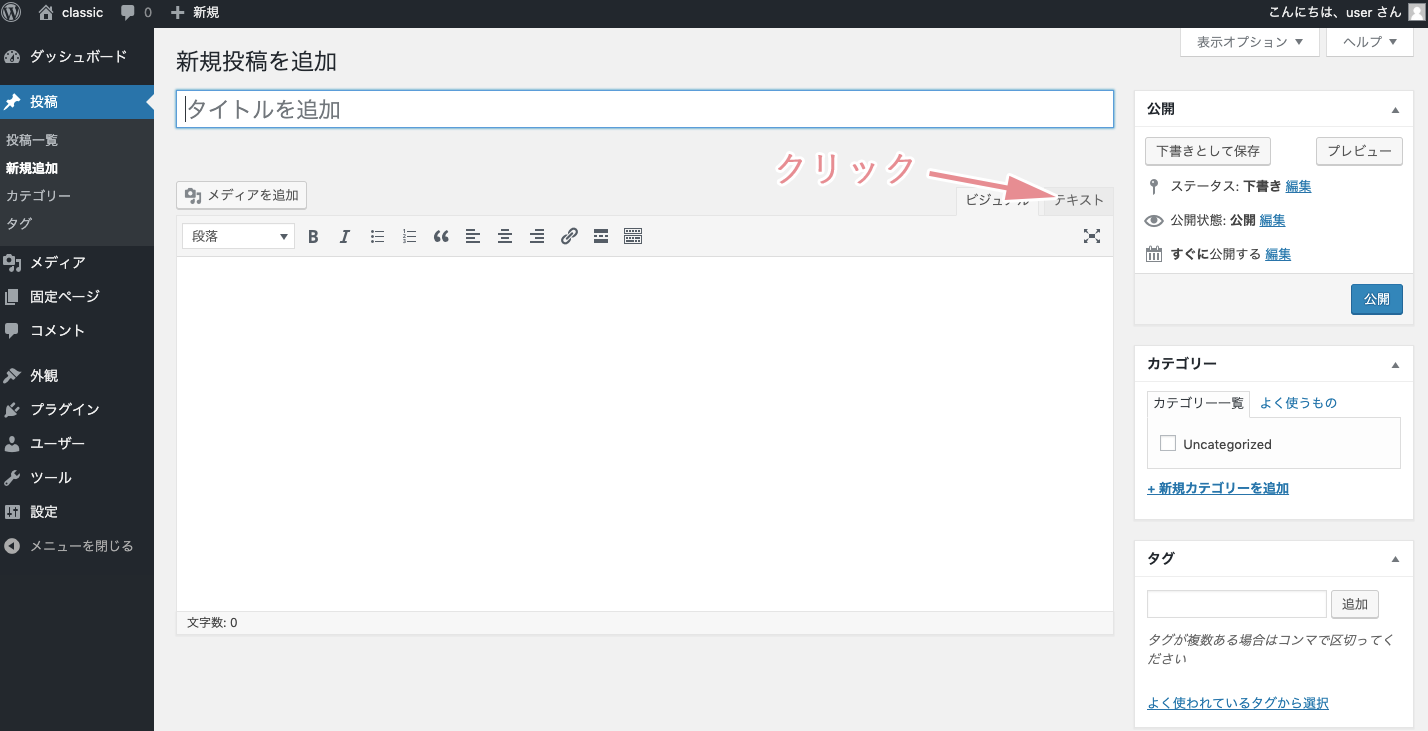
記事が作成できたら、その記事をすべてコピーし、WordPressの投稿画面に貼り付けていきましょう。
投稿画面は「ビジュアル」と「テキスト」がありますが、記事を書いたエディタの書式を受け継がないよう、「テキスト」をクリックしてから記事を貼り付けてください。

3.文章の装飾
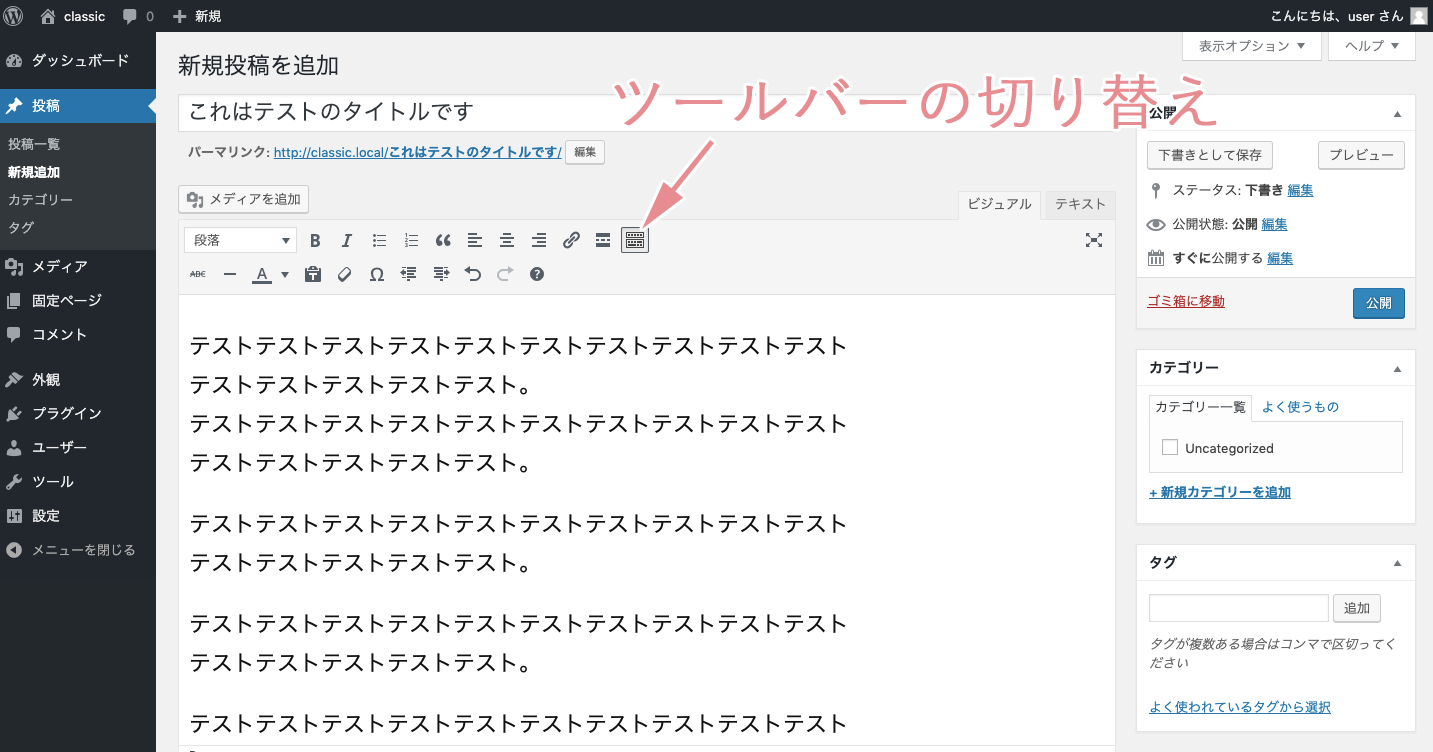
見出しや協調など、文章の装飾も依頼されている場合、「ビジュアル」に切り替えて装飾をしていきましょう。
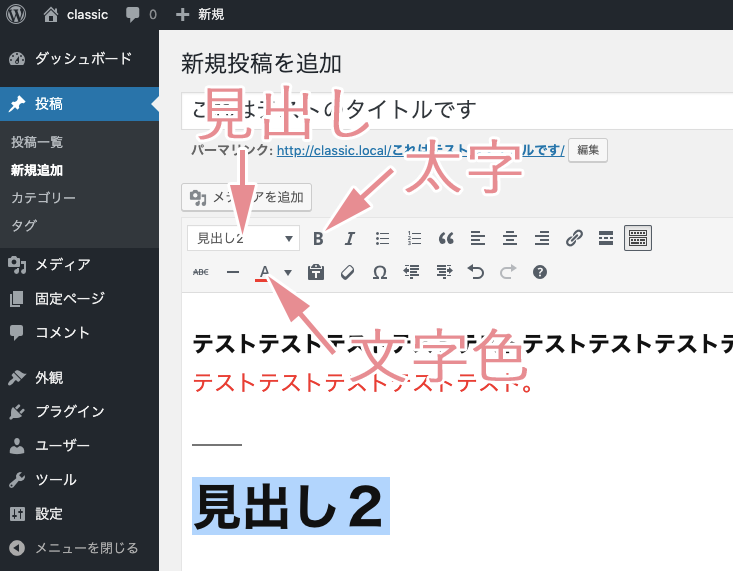
「ツールバーの切り替え」ボタンをクリックすると、装飾用のボタンが出てきます。

装飾をしたい箇所をドラッグし、各種の装飾を行います。
なお、この装飾機能はWebサイトによって異なる場合があるので、ここでは基本的な装飾(太字・文字色・見出し)の紹介です。
下記の画像を参考に、文章に装飾を施していきましょう。
【装飾のためのボタン】

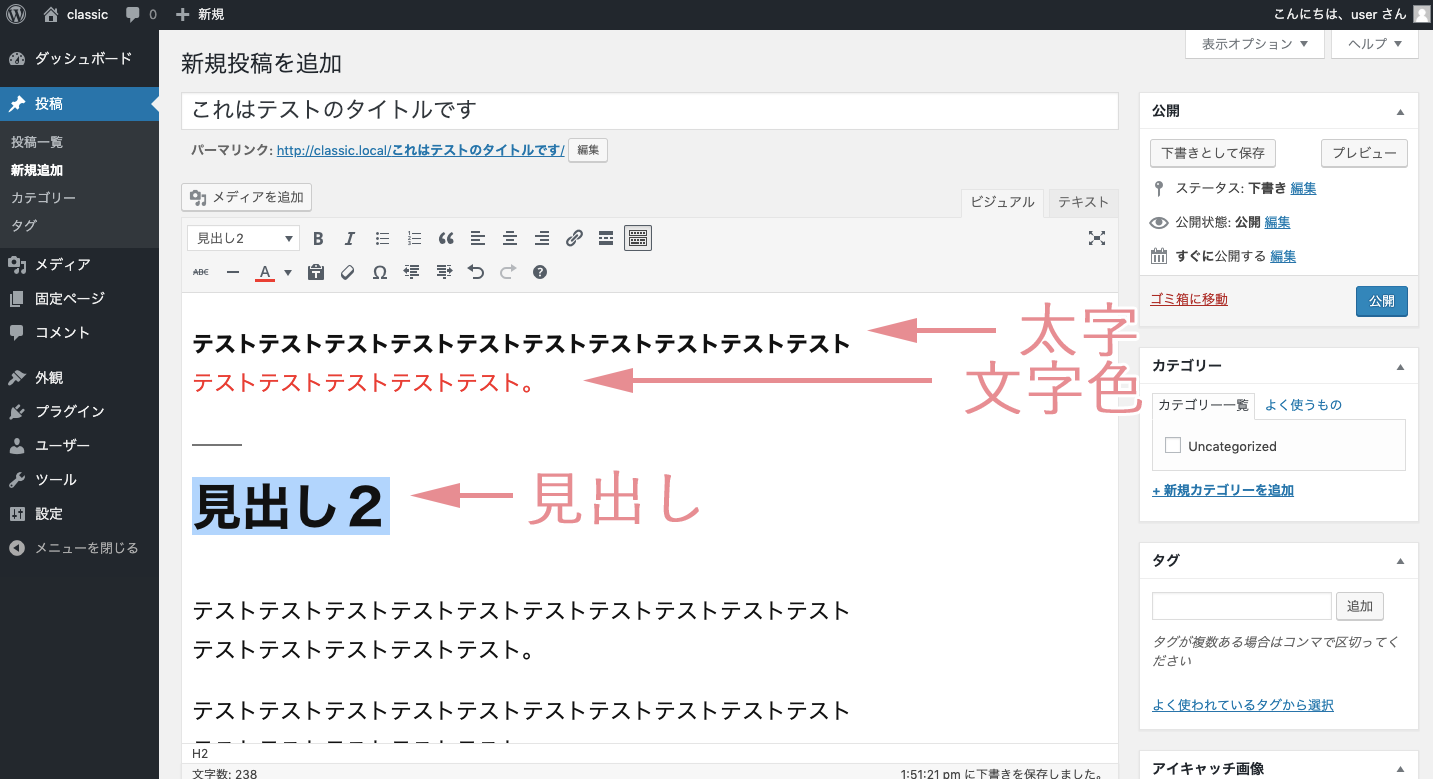
【装飾結果】

色が付いたり、見出しがデザインされたりすると、なんだか楽しいですね^^
4.画像の挿入
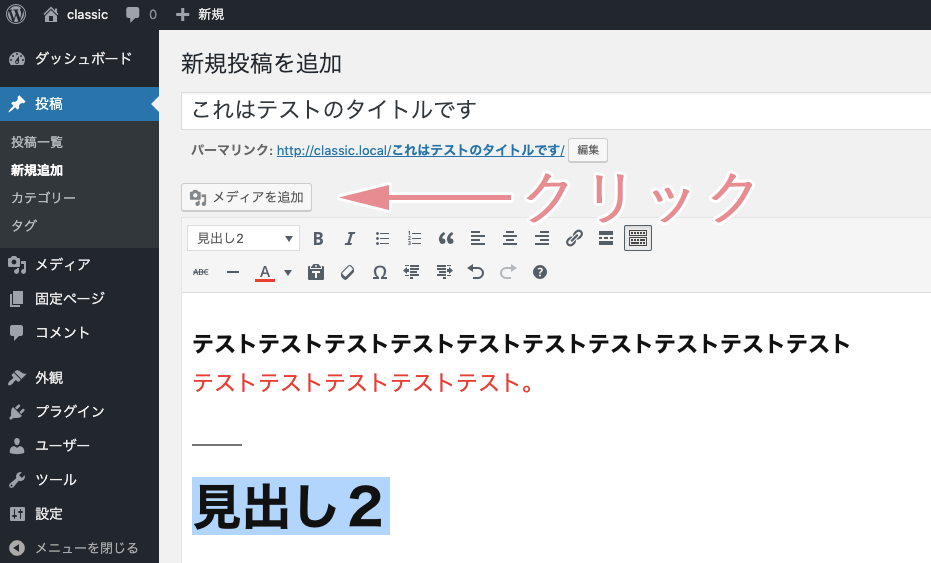
画像の挿入は「メディアを追加」のボタンから行います。

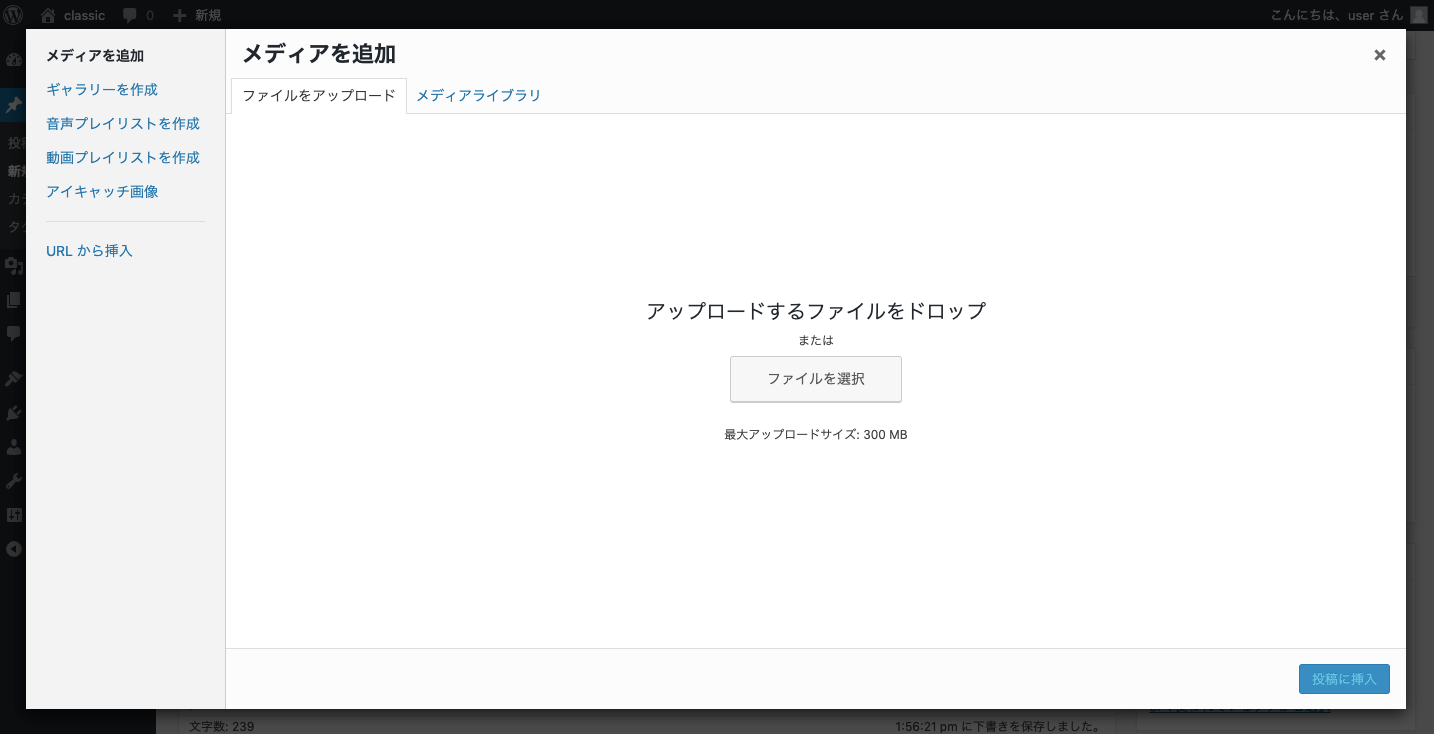
「メディアを追加」のボタンをクリックすると、以下のような画面が表示されます。

画像を直接、この画面にドラッグアンドドロップするか、「ファイルを選択」から画像を選び、「開く」をクリックしましょう。
ここでは「ファイルを選択」を選択します。

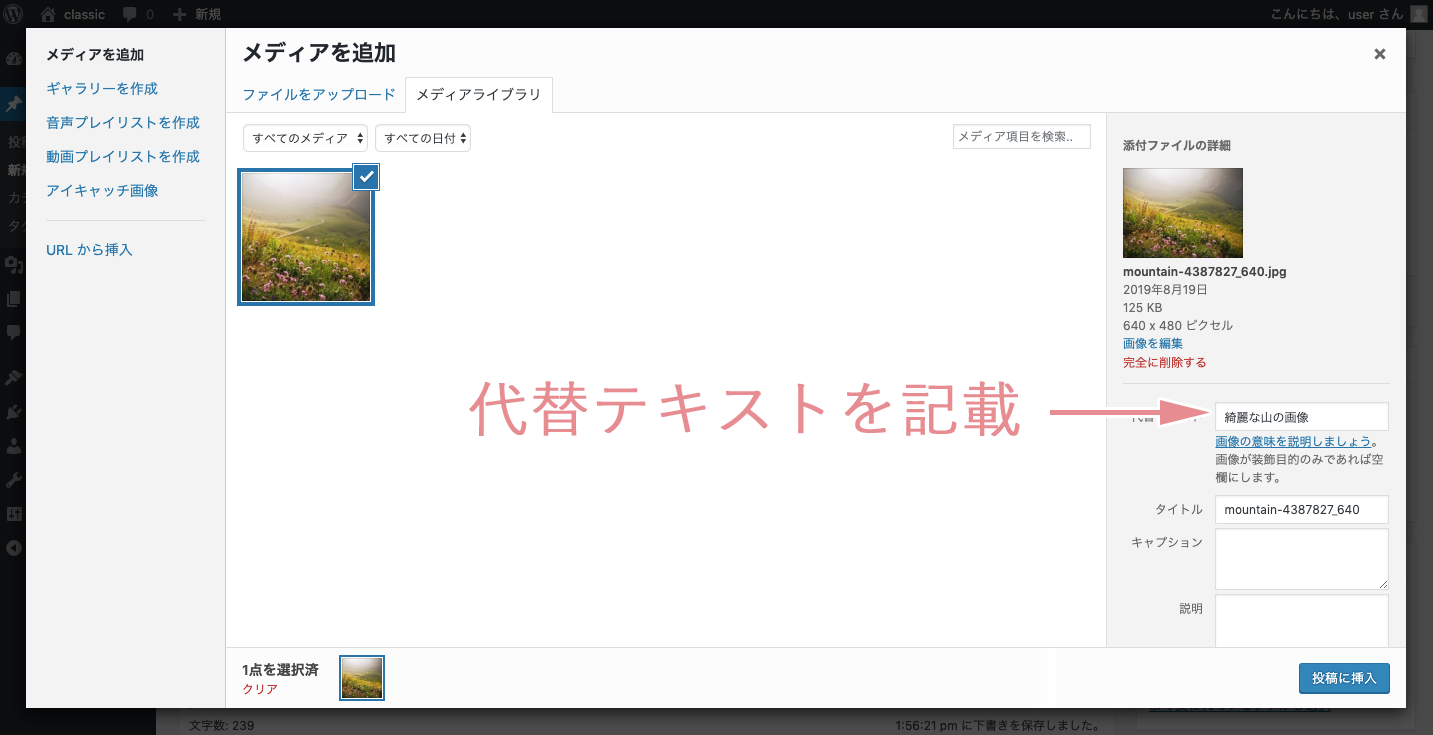
「代替テキスト」には、「その画像が何を示しているのか?」を記載してください。
代替テキストまで入れると、サイトにとって多少の良い影響があります。
代替テキストに気を配れるWebライターは、あまり多くないでしょう。
ほとんどの場合、依頼主から喜ばれることの方が多いはずですので、この代替テキストは入力しておくのがオススメです!

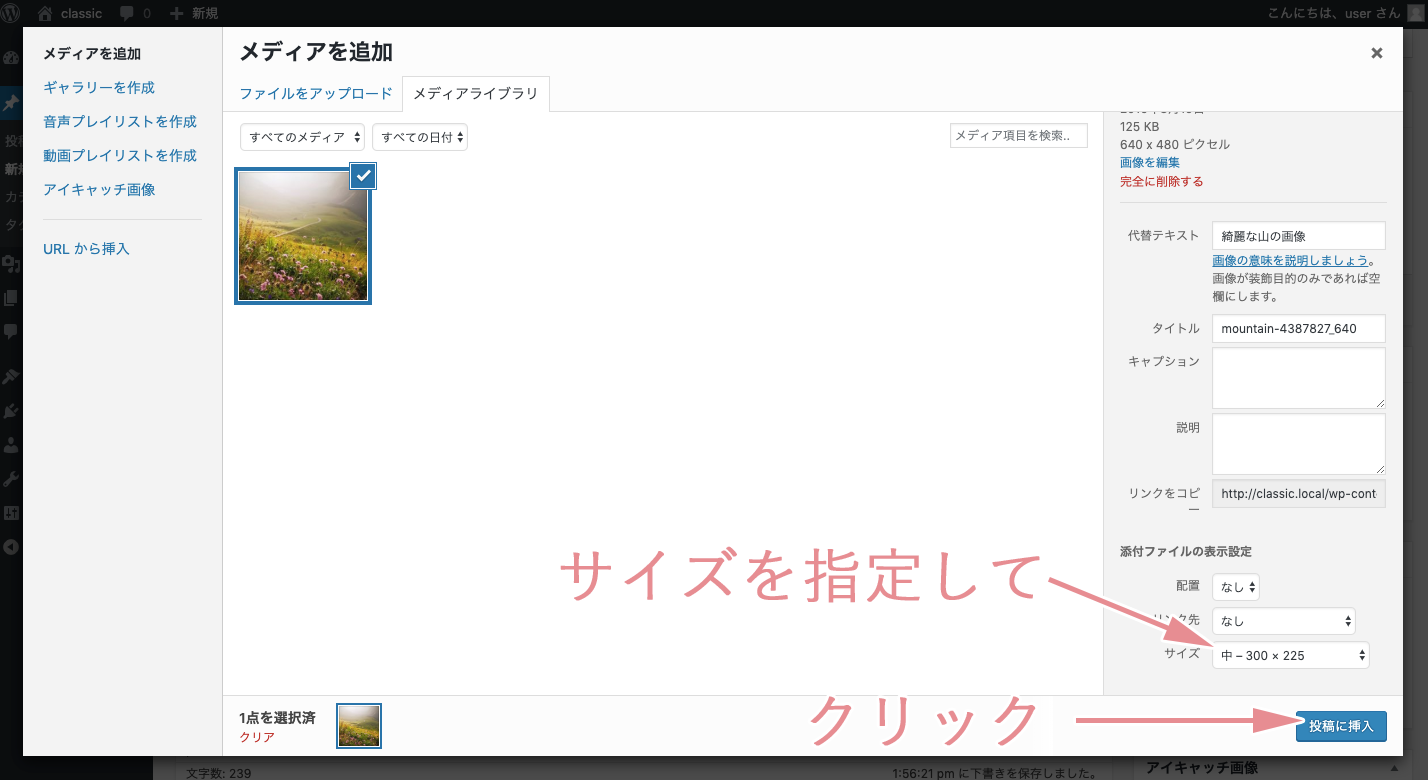
画像のサイズは依頼主から指定があるはずですので、それに従って設定を行いましょう。
もしサイズの指定がなければ、依頼主に聞くか、他の記事のサイズ感を参考にしたりして、ちょうどよさそうなサイズを選んでください。
そして、「投稿に挿入」をクリック。

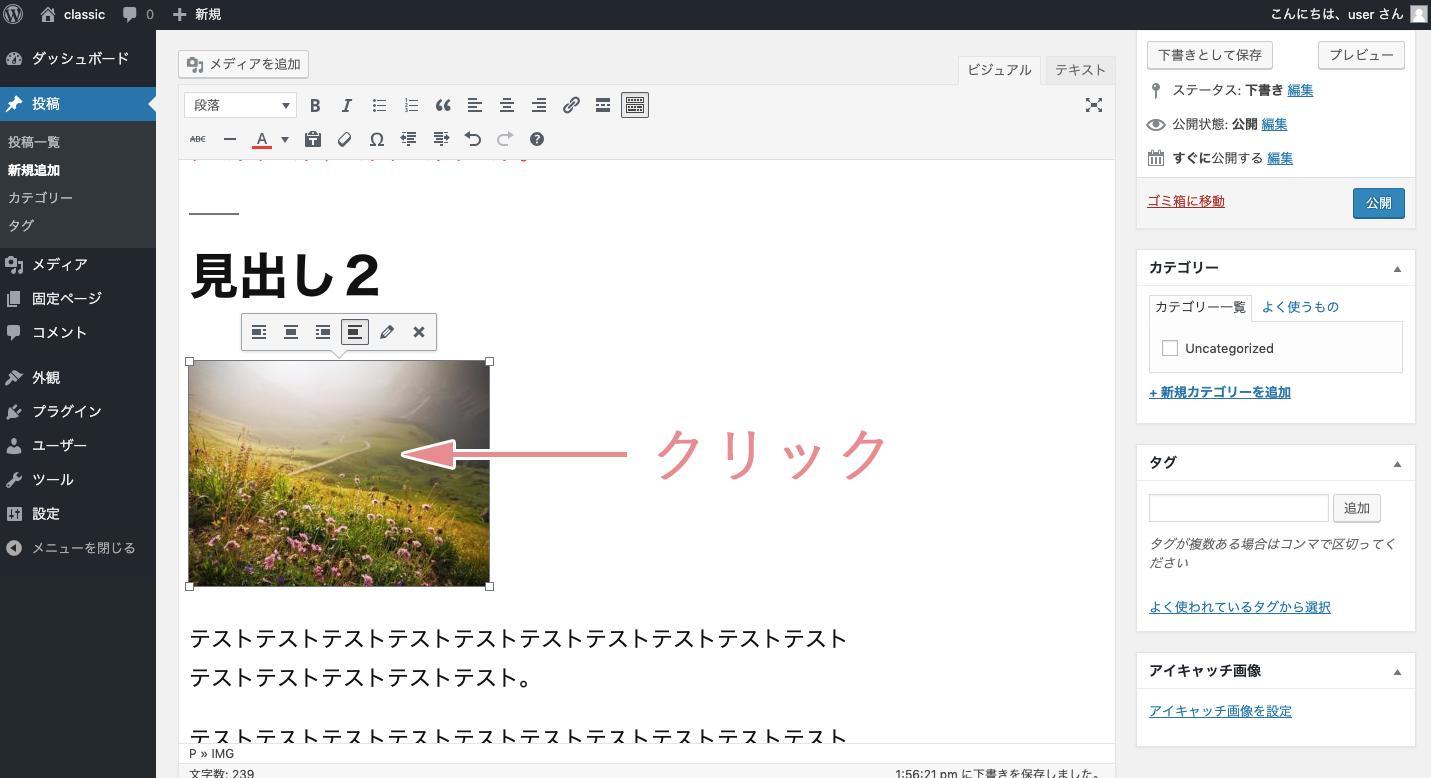
これで記事に画像が挿入されました!

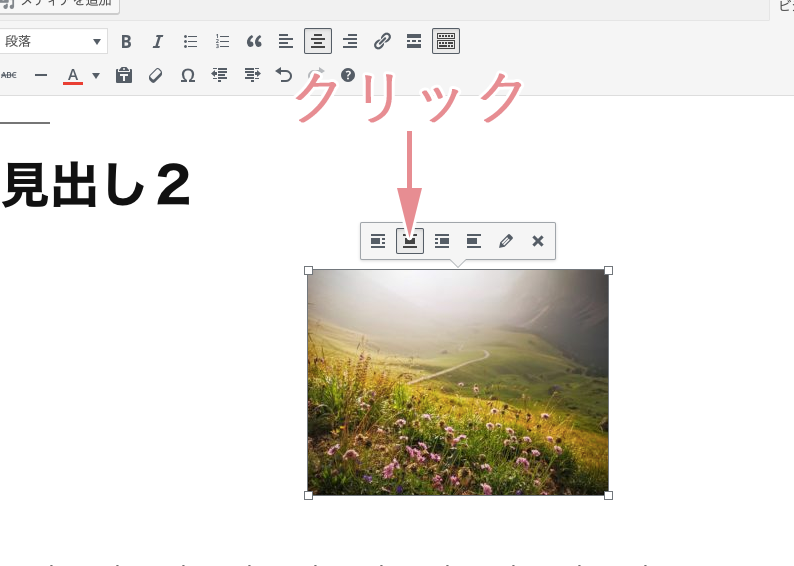
もし画像を中央に寄せたい場合は、挿入された画像をクリックしてみましょう。

左から2番目のアイコンをクリックすることで、画像が中央に寄ります!
5.「公開」ボタンのクリック
最後にもう一度、記事の全体と装飾に問題ないかを確認してください。
誤字脱字の最終チェックも、ここで改めて行います。
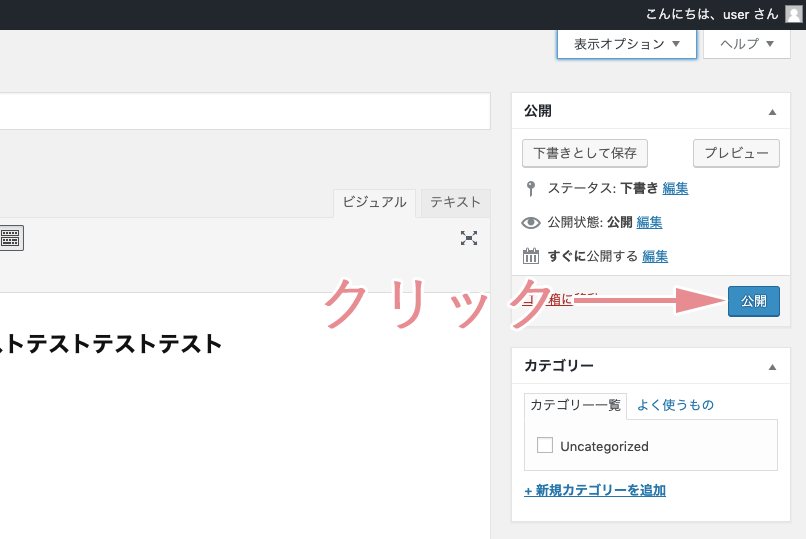
記事に問題がなければ、「公開」ボタンをクリックしましょう。

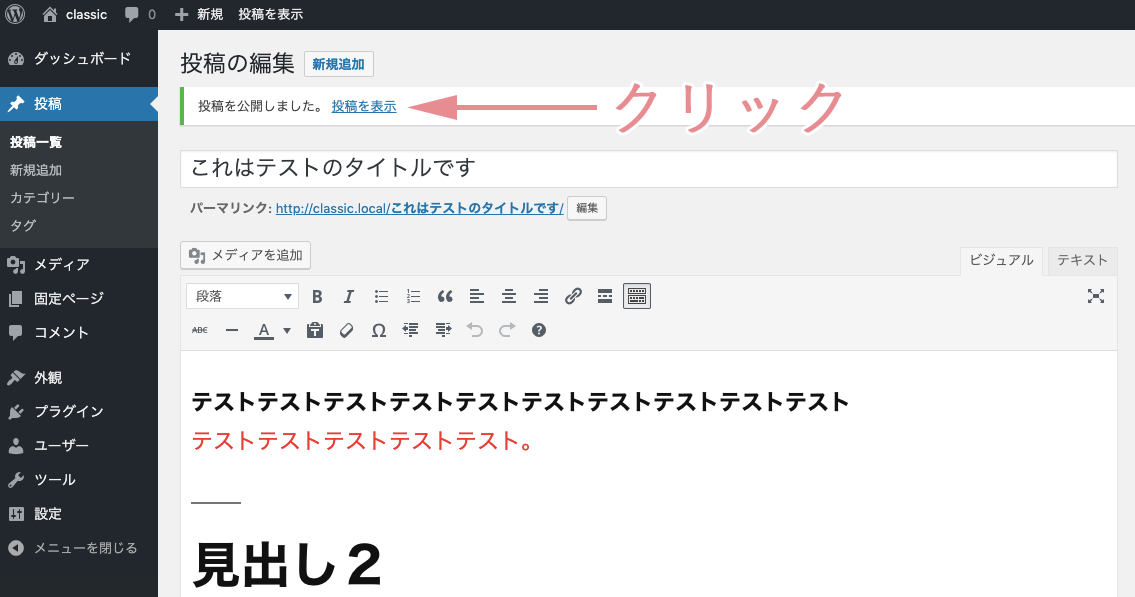
これでWordPressに記事が投稿できました!
「投稿を表示」をクリックして、投稿した記事を確認します。

投稿した記事に問題があった場合は「投稿の編集」をクリックすることで、先ほどの編集画面に戻れます。

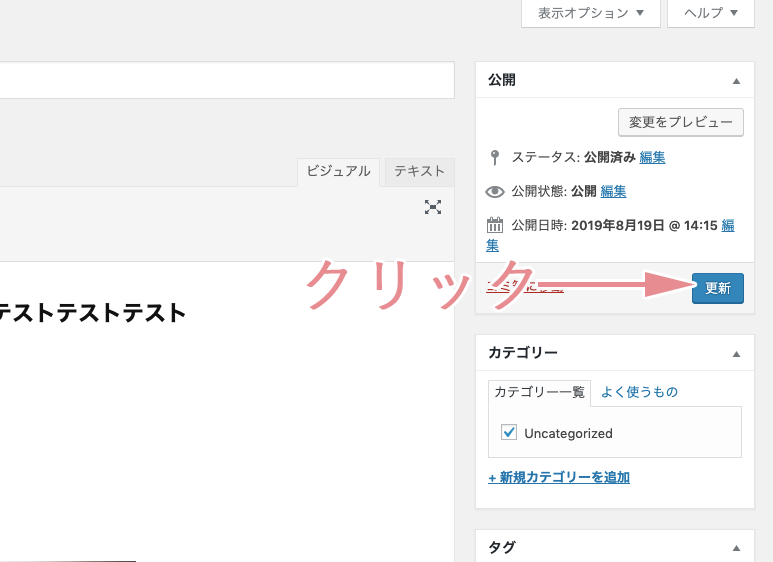
修正が必要な場所を修正したのち、「更新」をクリックして修正内容を反映させましょう。

WordPressのエディタが「Gutenberg」の場合
実はWordPressのエディタは2種類あります。
先ほど紹介したのは「クラシックエディタ」というエディタであり、これから紹介するのは「Gutenberg(グーテンベルグ)」というエディタです。
「Gutenberg(グーテンベルグ)」の方が新しいエディタなのですが、以前からWordPressに触れていた人はとくに、これが使いづらいと感じるケースが多いようです。
(かくいう私も、Gutenbergは使いづらいと感じています。)
なので、依頼主の考えによって、この2種類のエディタのうちどちらかが採用されています。
さて、エディタが「Gutenberg」だった場合は、先ほど紹介した操作手順のうち、
- 作成した記事を「投稿画面」に貼り付け
以降から画面や操作が大きく変わっているため、ここで改めて紹介します。
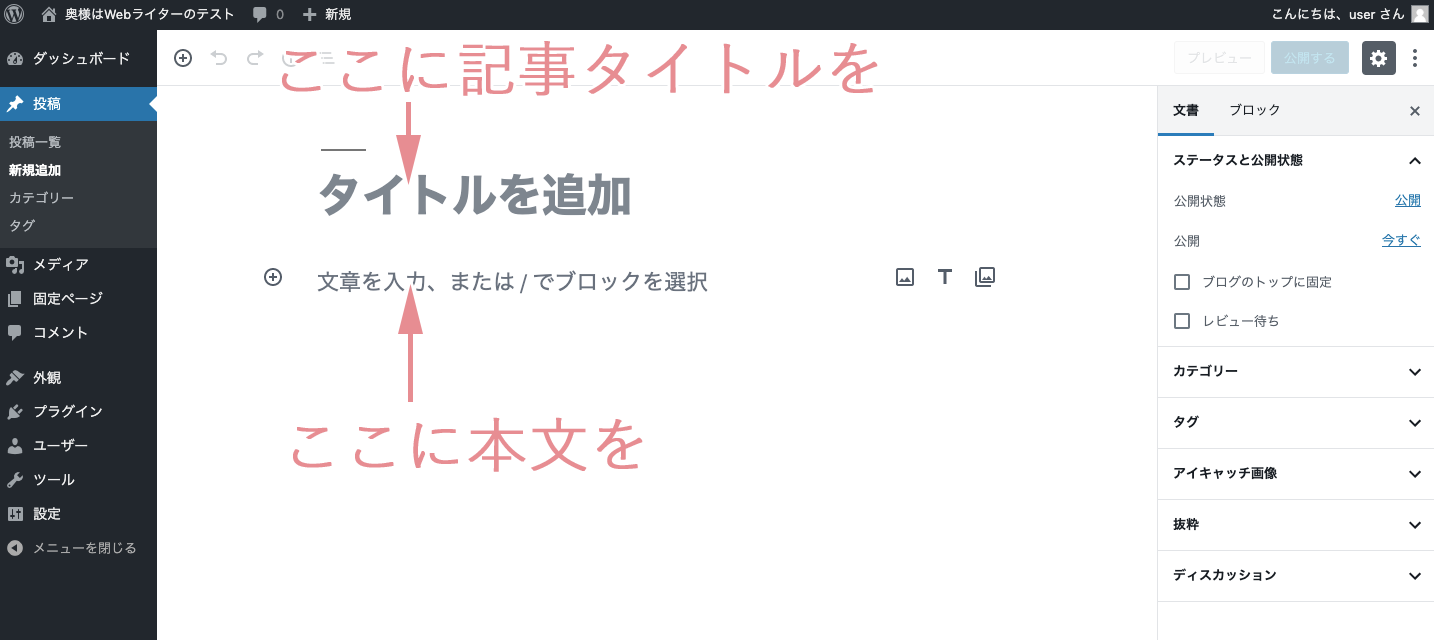
作成した記事を「投稿画面」に貼り付け【Gutenberg】
Gutenbergでは、「ビジュアル」や「テキスト」といった区分がありません。
なので、書いた記事をコピーしてそのまま貼り付けてOKです。

文章の装飾【Gutenberg】
Gutenbergに記載した文章は、改行ごとに「ブロック」という単位でくくられます。
そして文字の装飾は、「太字」以外、このブロック単位でしか行えません。
つまり文章中の一部に色をつけたり、背景色をつけたりという装飾は、通常の設定ではできないのです。
もちろん不可能ではないのですが、それにはHTMLやCSSといった少し、プログラミングに近い技術が必要となります。
そこはWebライターの範疇でない部分ともいえますので、ここでは省略しますね。
前置きはこの辺にして、Gutenbergでの文字装飾の紹介です。
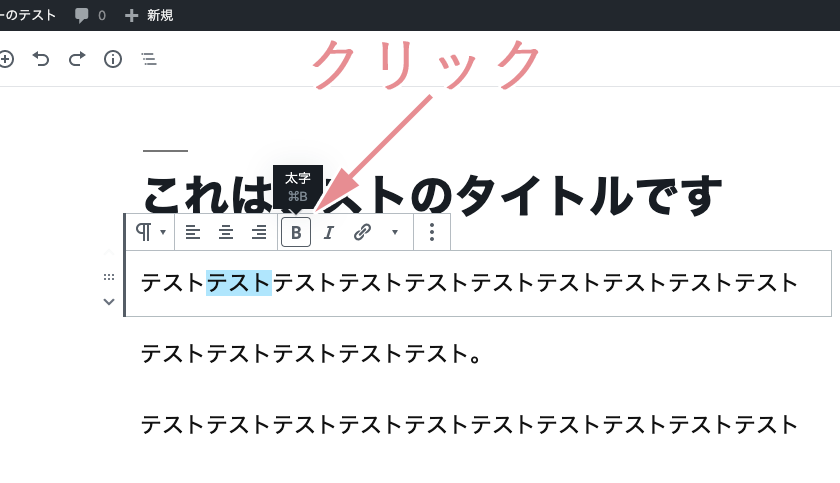
まず、文章の一部を太字にする場合。
太字にしたい箇所をドラッグして、「B」というアイコンをクリックしましょう。

これで文章の一部が太字になりました。
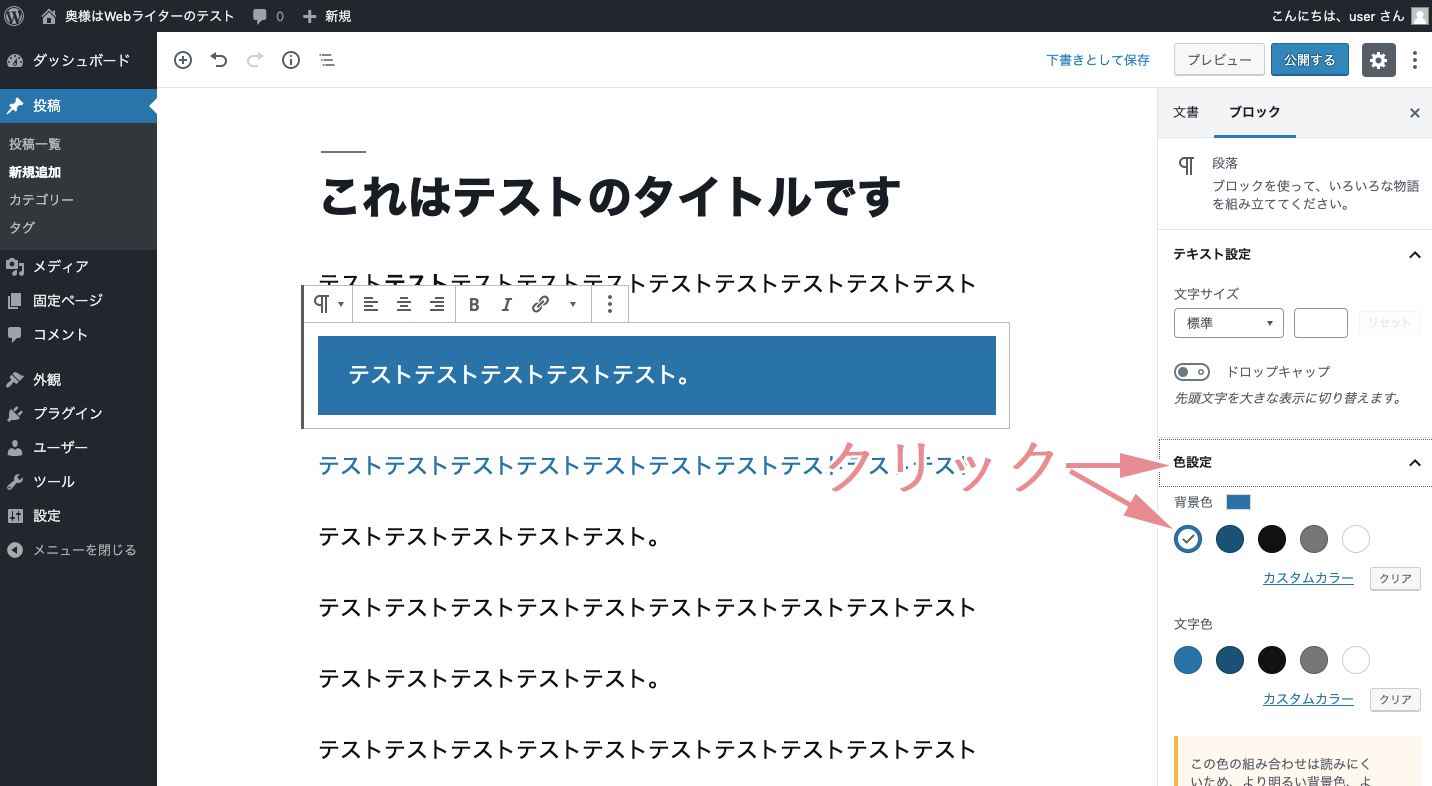
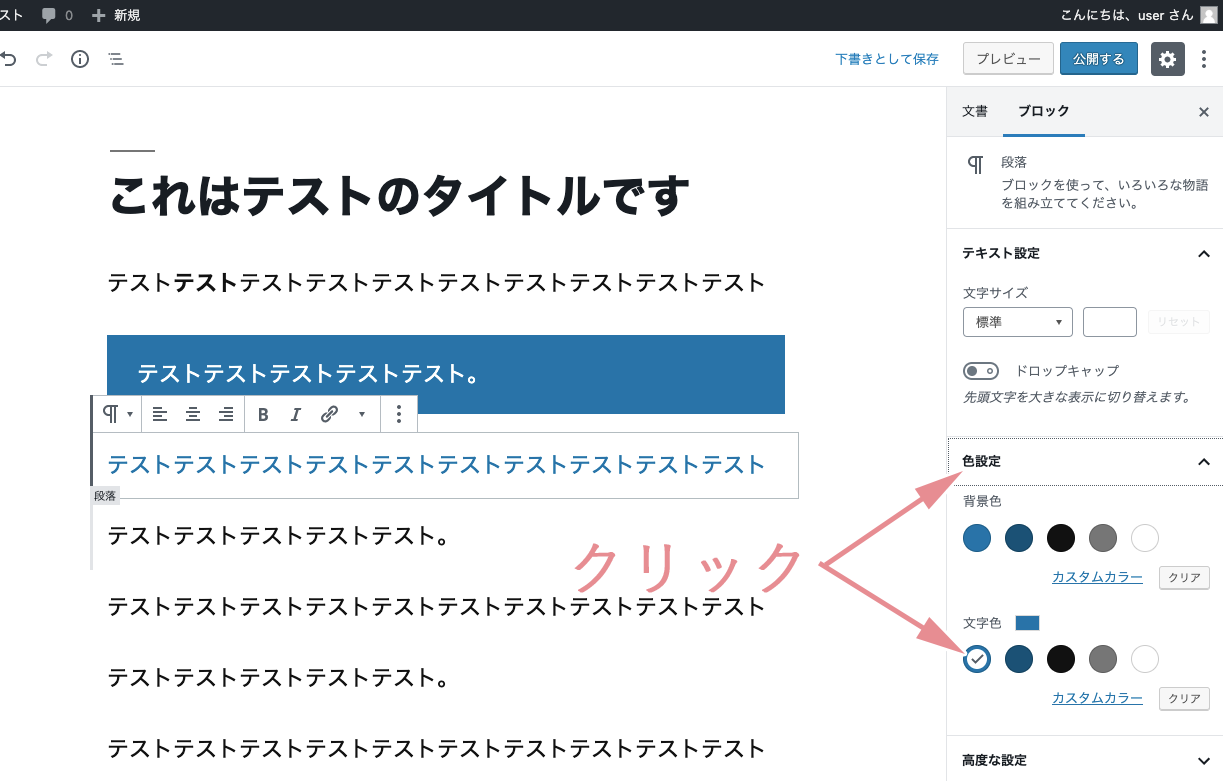
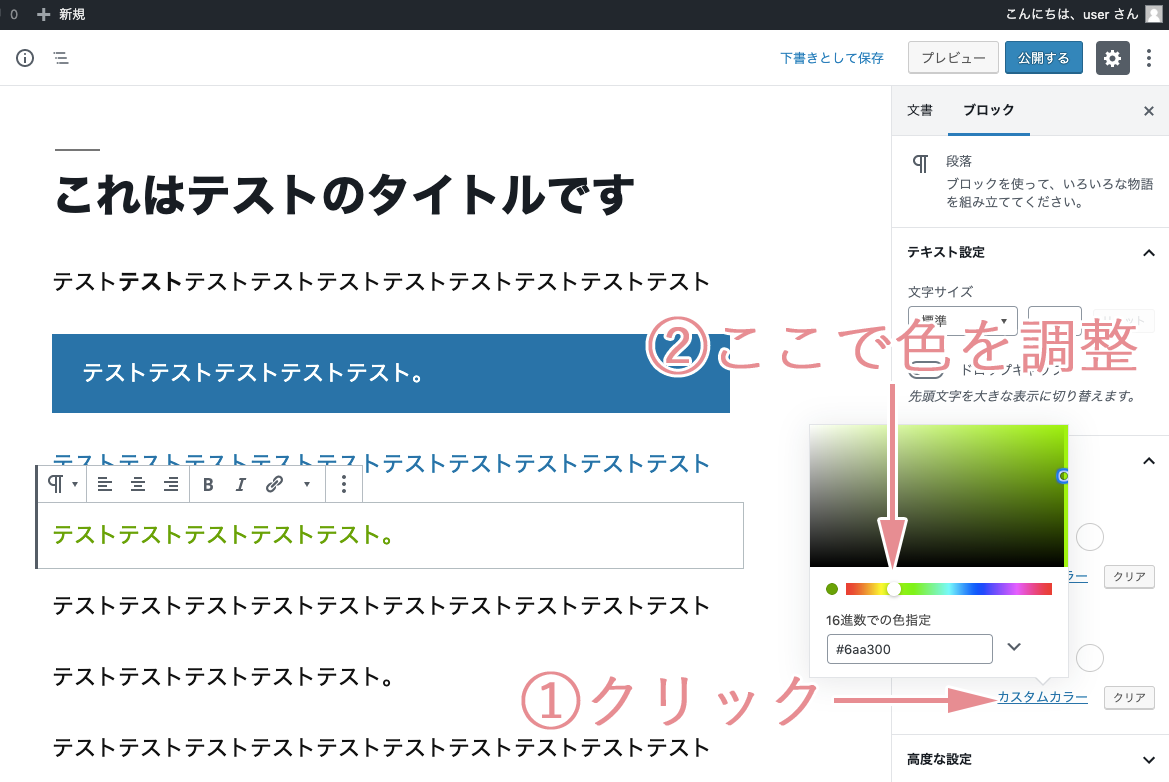
続いて、文字に色をつけたり、背景色をつけたりする場合。
装飾をしたいブロックをクリックし、画面右の「色設定」をクリックしてください。
「背景色」をクリックし、さらに色をクリックすると、ブロックに背景色がつきます。

「文字色」をクリックし、さらに色をクリックすると、ブロック内の文章に色がつきます。

通常は青系の色とモノトーンしか表示されていないので、これ以外の色を指定する場合は、「カスタムカラー」から選択しましょう。

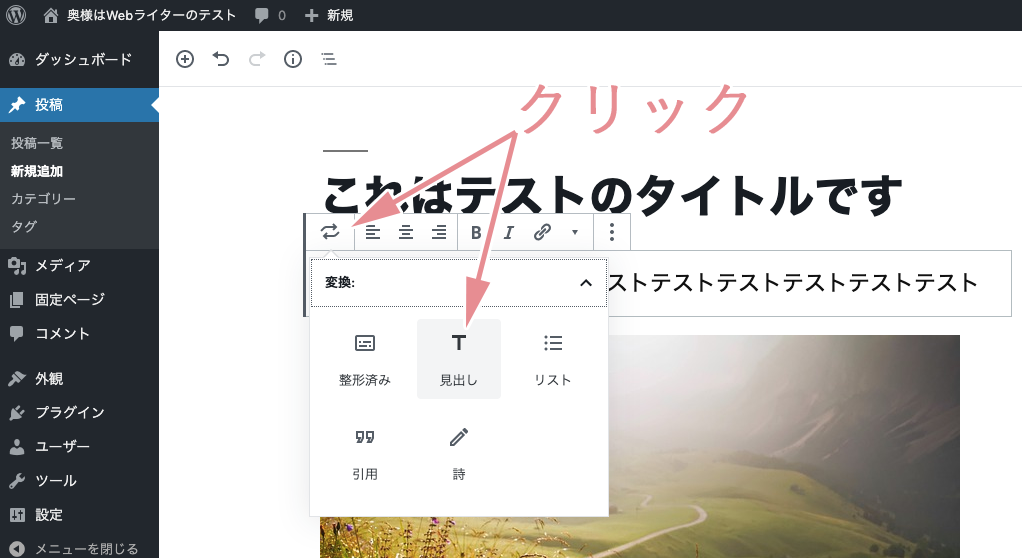
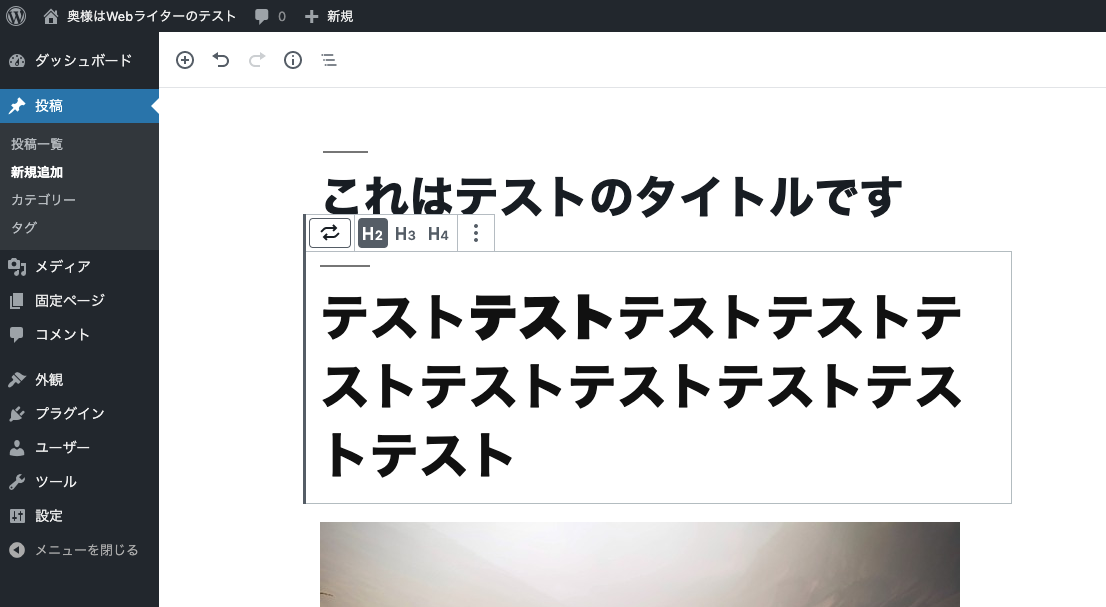
ブロックを見出しにするには、見出しにしたいブロックを選択して出てくるアイコンのうち、一番ひだりの「変換」をクリック。

H2・H3・H4という表示が出てきます。
これはそれぞれ「H2 = 見出し2」「H3 = 見出し3」「H4 = 見出し4」に対応していますので、適したものを選択してください。

画像の挿入【Gutenberg】
文章と同じく、画像もひとつのブロックとなります。
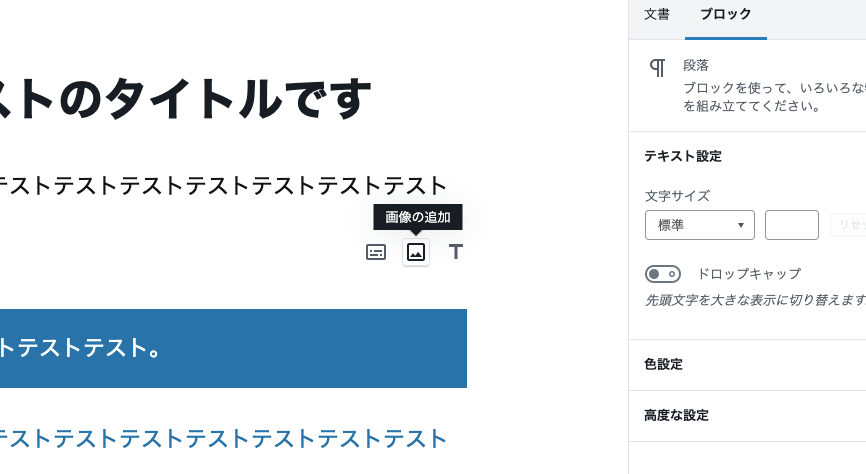
画像を挿入したい場所の直前のブロックを選択し、エンターキーを押します。
すると、空のブロックが追加されるので、「画像の追加」というアイコンをクリックしましょう。

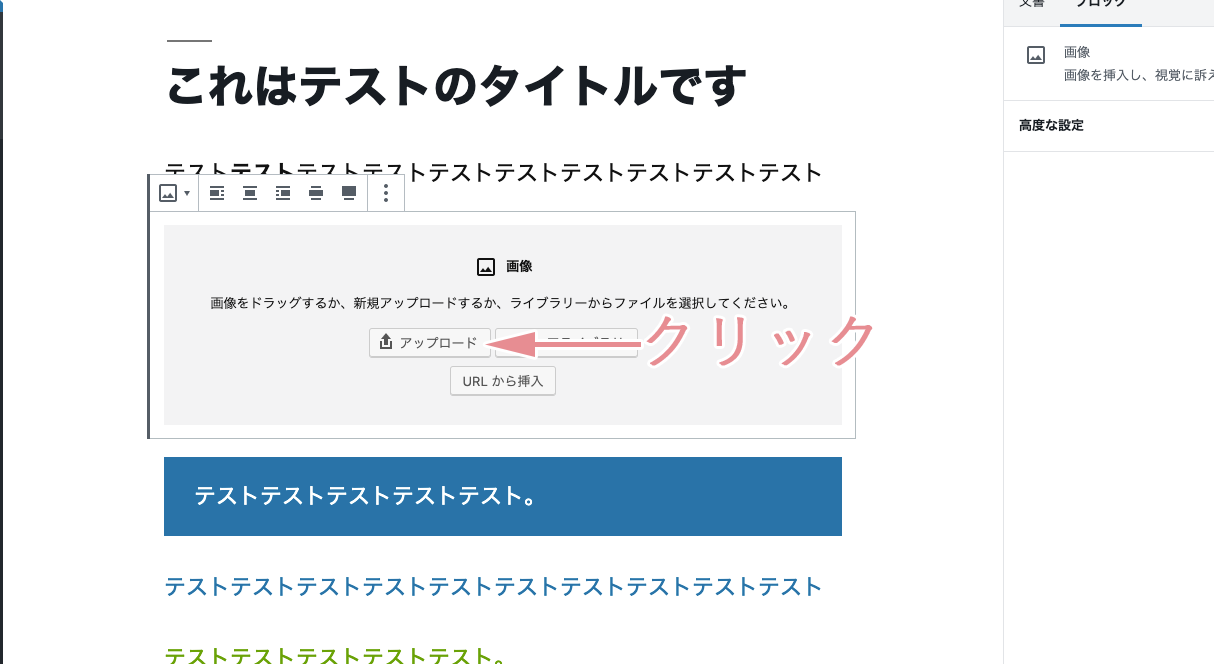
画像の挿入方法を選択する画面が表示されます。
これまでサイトになかった画像を新しく追加する場合は、「アップロード」を、すでにサイトにある画像を挿入する場合は「メディアライブラリ」を選択してください。
なお、依頼主から画像のURLを指定されていない限り、「URLから挿入」は使わないので、ここでは省略します。

今回は、最も使うケースが多いであろう「アップロード」についての解説です。
「アップロード」のボタンをクリックすると、挿入する画像を選択する画面が表示されます。
挿入したい画像をクリックして選択し、「開く」をクリックしましょう。(クラシックエディタと同じです。)
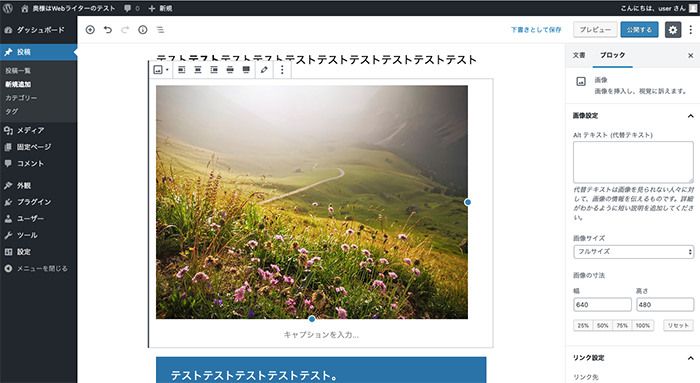
これで画像が挿入されました。

画像を中央に寄せる場合は、クラシックエディタと同じマークをクリックすればOKです。
画面右側のAltテキスト(代替テキスト)には、その画像が何を示しているのか?を記載します。(これもクラシックエディタと同じです。)
「公開」ボタンのクリック【Gutenberg】
最後に、あらためて文章全体を見直します。
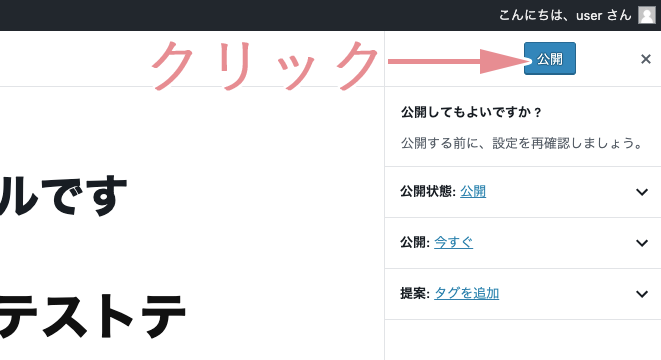
問題がなければ、右上にある「公開する」ボタンをクリックしましょう。
「公開してもよいですか?」という確認画面が表示されますが、すでに全体を見直している場合は、とくに気にせず「公開」をクリックします。

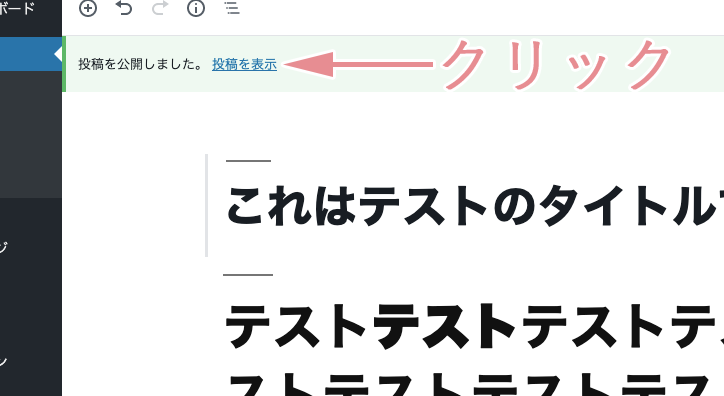
これで、Gutenbergでも記事が投稿できました!
「投稿を表示」をクリックして、装飾等を含めて記事に問題がないかを、最終チェックしましょう。

まとめ
ということで、WebライターのためのWordPress講座でした。
クラシックエディタとGutenbergでは変更点が多く、個人的にはクラシックエディタ一択なのですが、どちらも使えるに越したことはありません。
WordPressで記事を納品できれば、単価交渉も有利に進められることと思います。
WordPressでの納品方法は、この記事で事足りるはずですので、ぜひこの記事をブックマークなどしておいてくださいね^^
こんにちは!奥様Webライターのひかりです。 前回の記事では、クラウドソーシングサイトを利用して、実際に収入を得る方法をお伝えしました。 [sitecard subtitle=前回の記事 url= https://okusama[…]